Chrome扩展是一种可以增强浏览器功能的软件程序,它们可以添加新的按钮、菜单项或分析网页内容的方式。在编写Chrome扩展时,需要了解Manifest文件、背景脚本、内容脚本等基本概念。在Chrome扩展中进行跨域请求,需要遵循一定的步骤和注意事项。以下是一个详细的教程:
 在chrome扩展中进行跨域请求的详细教程
在chrome扩展中进行跨域请求的详细教程
1.创建一个新的Chrome扩展项目
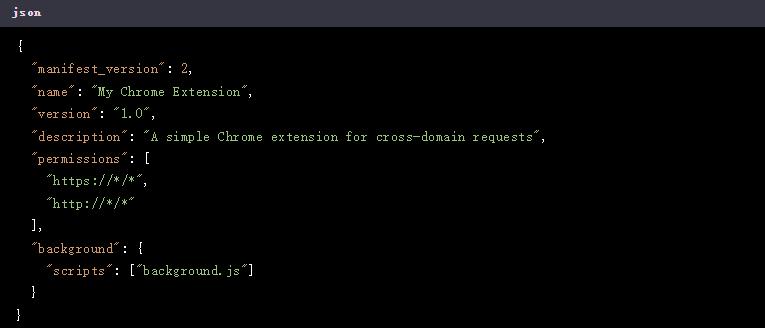
首先,创建一个新的文件夹作为你的Chrome扩展项目目录。然后,在该目录下创建一个名为`manifest.json`的文件,这是Chrome扩展的配置文件。

在这个配置文件中,我们声明了扩展的名称、版本、描述等信息,并请求了对HTTP和HTTPS协议的访问权限。同时,我们指定了一个名为`background.js`的背景脚本。
2.编写背景脚本
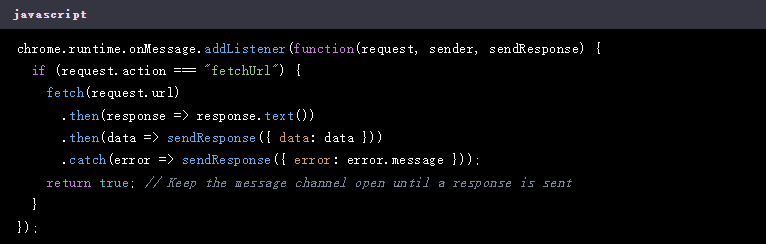
在项目目录下创建一个名为`background.js`的文件,用于处理跨域请求。

在这个背景脚本中,我们监听来自内容脚本的消息,当收到一个包含`fetchUrl`操作的消息时,我们会使用`fetch()`函数发起跨域请求,并将结果发送回内容脚本。
3.编写内容脚本
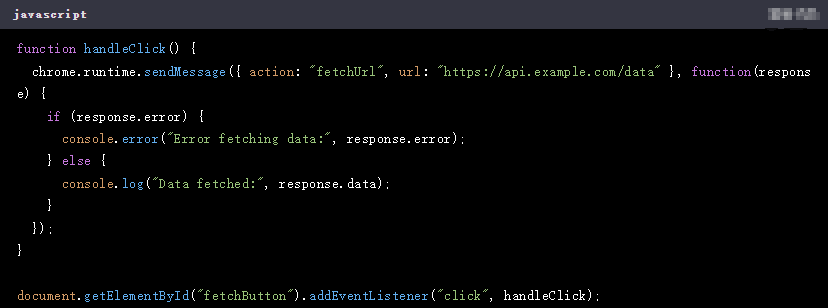
在项目目录下创建一个名为`content.js`的文件,用于与背景脚本通信。

在这个内容脚本中,我们为页面上的一个按钮添加点击事件监听器。当用户点击该按钮时,我们会向背景脚本发送一个消息,请求发起跨域请求。当收到背景脚本的响应时,我们会在控制台输出数据或错误信息。
4.加载并测试Chrome扩展
在Chrome浏览器中打开`chrome://extensions`页面,启用“开发者模式”,然后点击“加载已解压的扩展程序”按钮,选择你的Chrome扩展项目目录。现在,你应该可以在浏览器中看到你的扩展,并尝试使用它进行跨域请求。
通过以上步骤,你已经成功创建了一个可以进行跨域请求的Chrome扩展。希望这个教程对你有所帮助!如果你有其他问题或需求,请随时告诉我。



